When it comes to taking notes, every one of us, as coders, we use different techniques. As usual, if you have read before any article of mine, I don’t like long introductions, and if this is the first time you are here I would like to present myself: Hi 👋 I am Luc, a fresh web developer in his early 40’s.
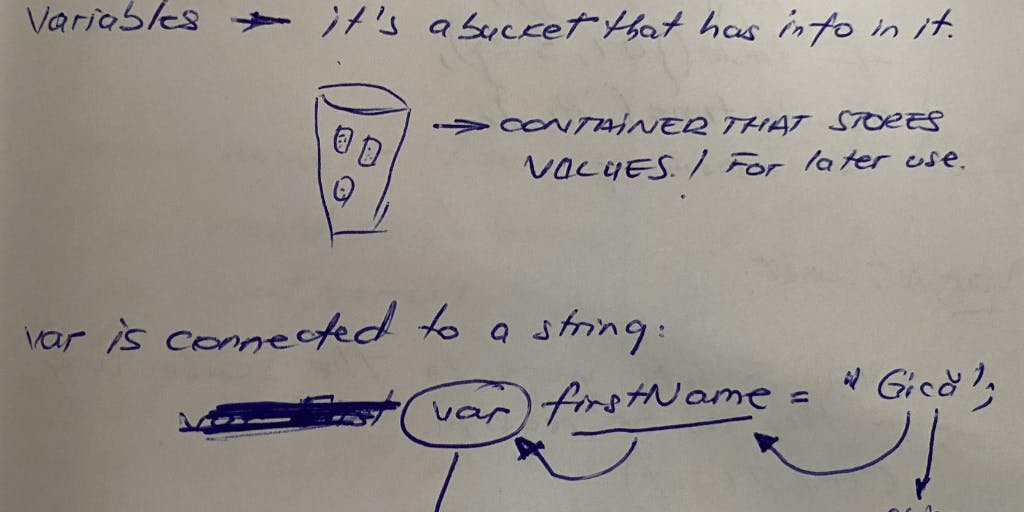
##Why taking notes You can call me old-school (oh well I am 🙂), but I like to write things down as my memory needs to boost up with Magnesium. So after a month, when I start to learn how to code, back in February 2019, I decided to take notes. Especially for JavaScript. I have a visual memory, so when I want a concept to be memorized I am drawing it according to my understanding. Even that taking notes for some it looks old, for me, it works as I am seeing my advancement into grasping the main core of JavaScript. So, in this case, taking notes brings a deeper understanding of the concepts that need to be memorized as it is translated to your perception. Bellow, I added how I understood the concept of a variable. I used the image of a bucket that stores values for later use. If you ask me “What is a variable?” I will answer that is a bucket that has values for later use.

#####this are actual real photos from my notes
##How do you remember where is which? I had this question asked by many people, either on Twitter or in person, when I tell them that I use this technique. My friend Adrian showed me, for instance, how an EventListener – Bubbling vs Capture works. If you are interested to see the picture, I posted it here. After I posted that picture on social media, I’ve been asked how do I know where to look in my notebook where I can find something specific. I used the technique that I called it “bent corner”. Instead of explaining in detail, I would like to show what I mean, take a look at the picture below.
![bent corners] (blog.accolades.dev/wp-content/uploads/2020/..)
What I did, was to bend the corner of the page with the Information on the page. Each of every page that changes the notes, it has its own “bent corner”, so that it’ll be easier to find what I wrote when I need to revisit the concepts.
##Conclusion Whether you have a visual memory and you translate the Information into images for better understanding, or you comment your code for your later use and understanding, you must get comfortable with the concepts so that you can implement them in a future project.
###I hope this tip will help you to improve your coding journey, until next time, Happy Coding 🤓
You can find me on [Twitter] (twitter.com/accolades_dev), LinkedIn or Instagram as well.

